Атрибуты
Введение
В разделе Типы мы узнали, как создавать различные объекты. Теперь давайте назначим им различные атрибуты, чтобы мы могли хранить данные в наших объектах.
В OpenPIM вы можете создавать атрибуты для любого объекта, а не только для продуктов. Таким образом, вы можете создавать атрибуты для иерархий, изображений, файлов, дополнительных категорий и т.д.
Группы атрибутов
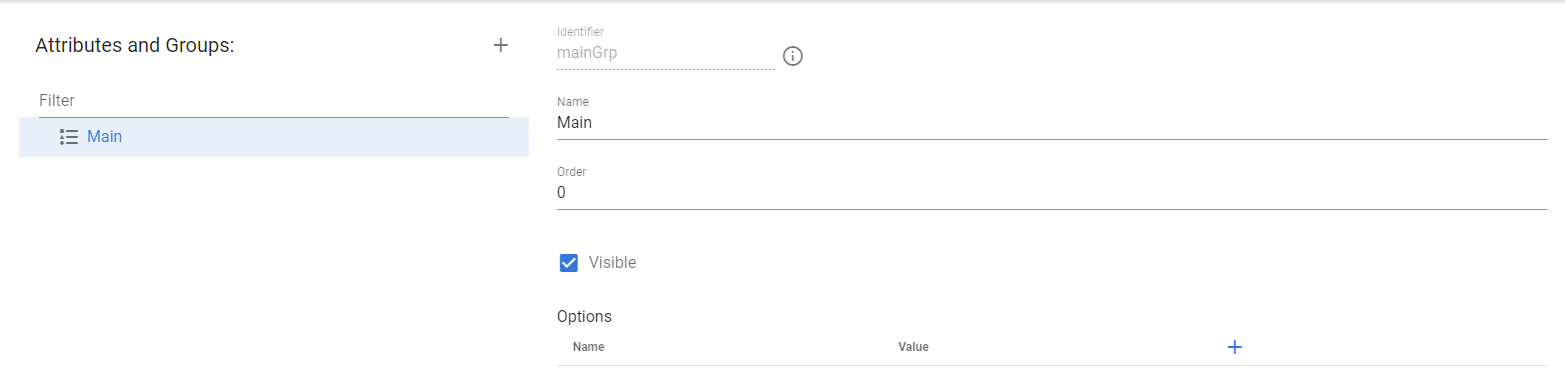
Все атрибуты объединены в группы атрибутов, поэтому сначала необходимо создать группу атрибутов. Давайте перейдем в Настройки -> Атрибуты и создадим новую группу атрибутов.
 .
.
У нас есть следующие опции (в дополнение к Идентификатору и Имени):
Order- это номер, который система будет использовать для упорядочивания групп в представлении объекта, так что если вы хотите, чтобы группа была на самом верху, установите для нее порядок 1.Visible- снимите галочку, если хотите, чтобы эта группа была скрыта в пользовательском интерфейсе.
Общие параметры для всех атрибутов
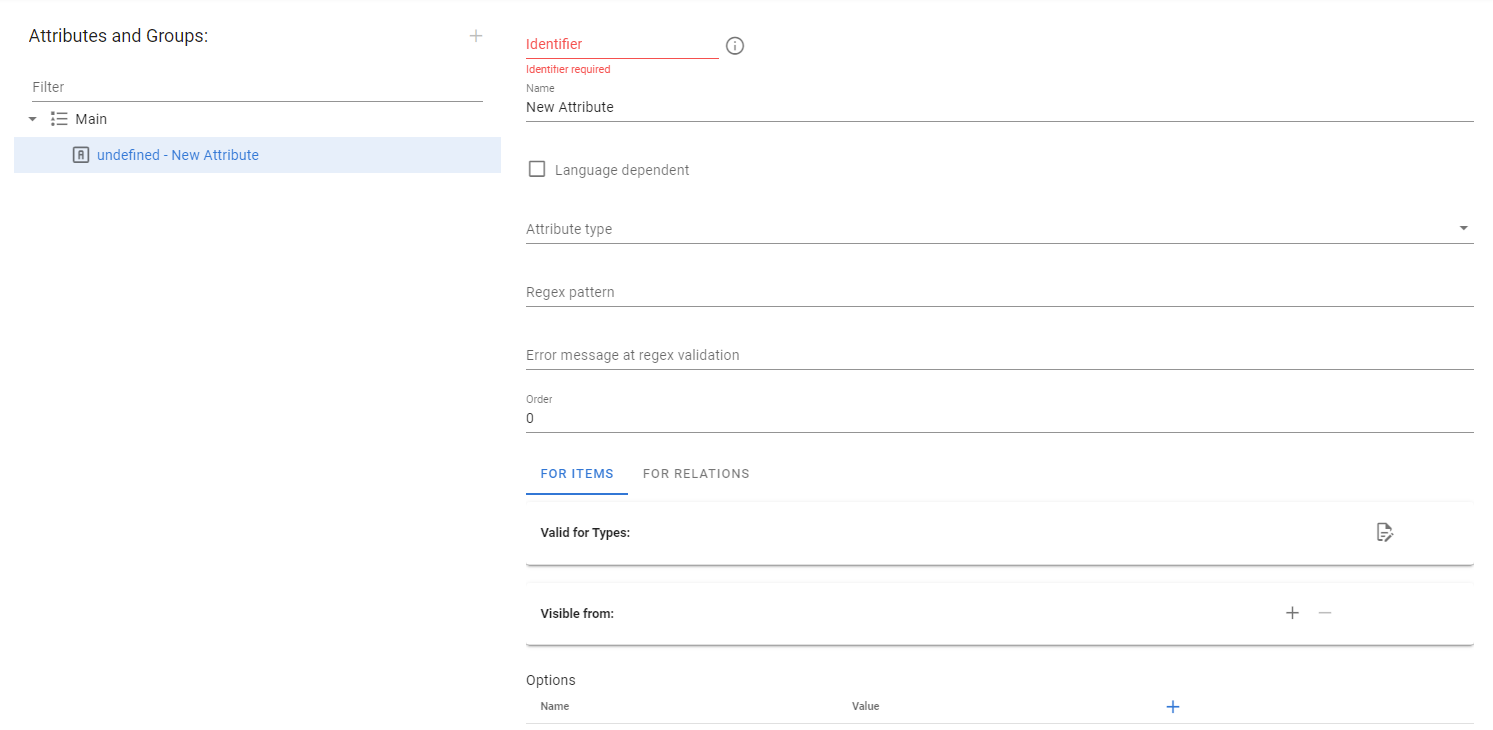
Теперь, когда у нас есть группа, давайте создадим атрибут:
 .
.
У нас есть следующие опции:
Identifier- текст, по которому вы сможете ссылаться на этот атрибут в будущем, он должен быть на английском языке и не должен содержать пробелов.Имя- имя атрибута.- Тип атрибута` - тип данных, которые вы можете хранить в этом атрибуте. Доступны следующие типы данных: Text, Boolean, Integer, Float, Date, Time, URL и Список значений.
Ордер- определяет, в каком порядке атрибут будет отображаться по отношению к другим атрибутам в этой группе
Текстовые атрибуты
Давайте создадим атрибут Text. Он будет выглядеть следующим образом в области Work при открытии объекта.
.
Вы также можете отметить опцию Многострочный в настройках атрибута. Таким образом, ваш атрибут сможет хранить несколько строк.
Или вы можете выбрать опцию Rich text для хранения насыщенного содержимого.

Вы сможете хранить все возможное богатое содержимое, таблицы, изображения и все возможные разметки и форматирование.
Языки и атрибуты, зависящие от языка
Представьте, что у вас есть описание ваших товаров, и это описание может быть на английском или немецком языке. Вы можете создать 2 разных атрибута, один для хранения описания на английском, а другой для немецкого, но это неудобно.
Лучше установить опцию Language dependent. Это означает, что у вас будет один атрибут, но он будет хранить разные значения для каждого языка в системе.
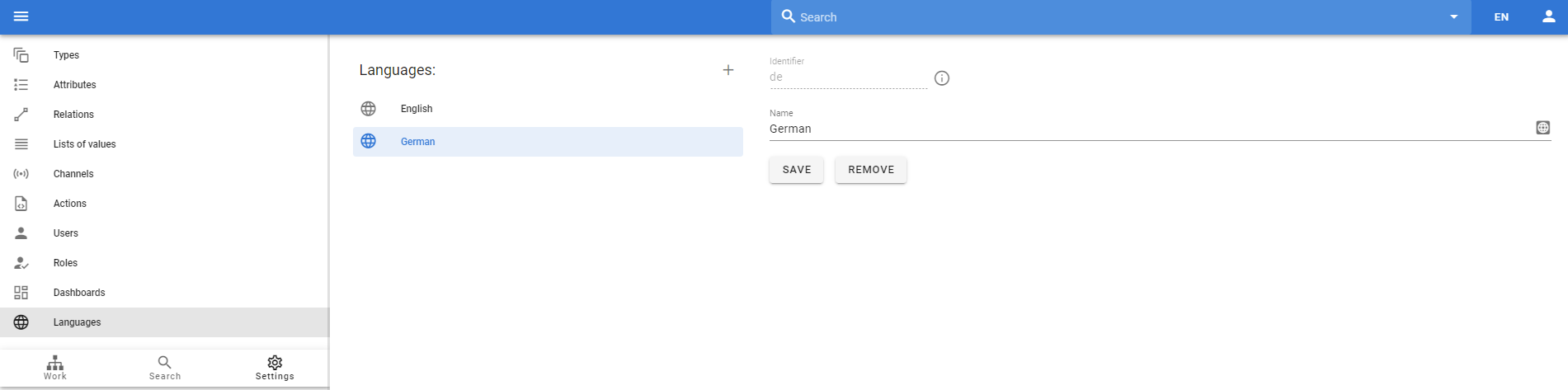
Давайте перейдем в область Language и добавим еще один язык в нашу систему:
 .
.
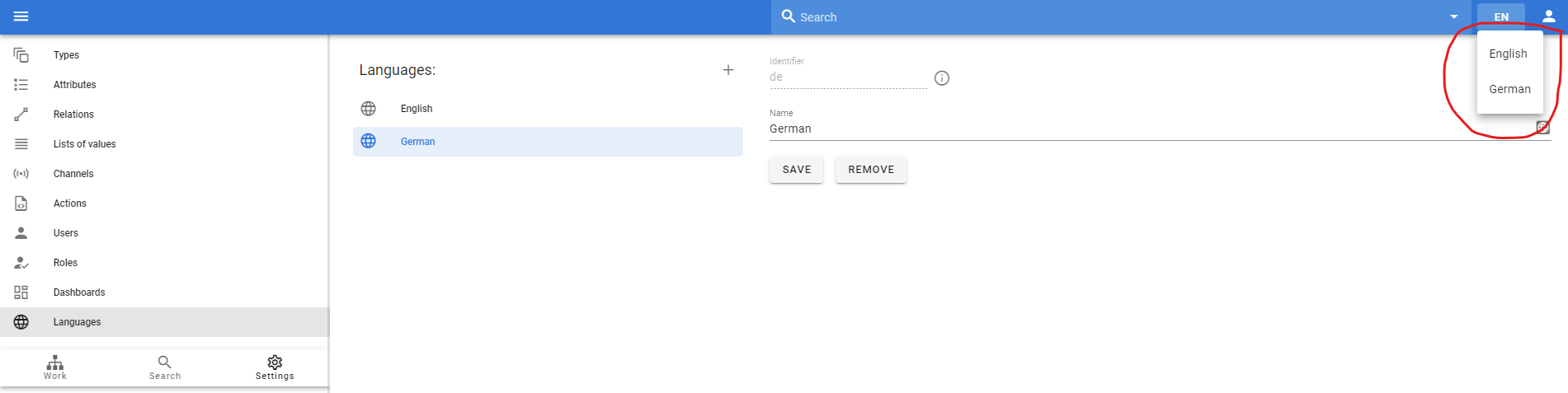
Вы увидите, что теперь у вас есть возможность переключать языки на панели инструментов:

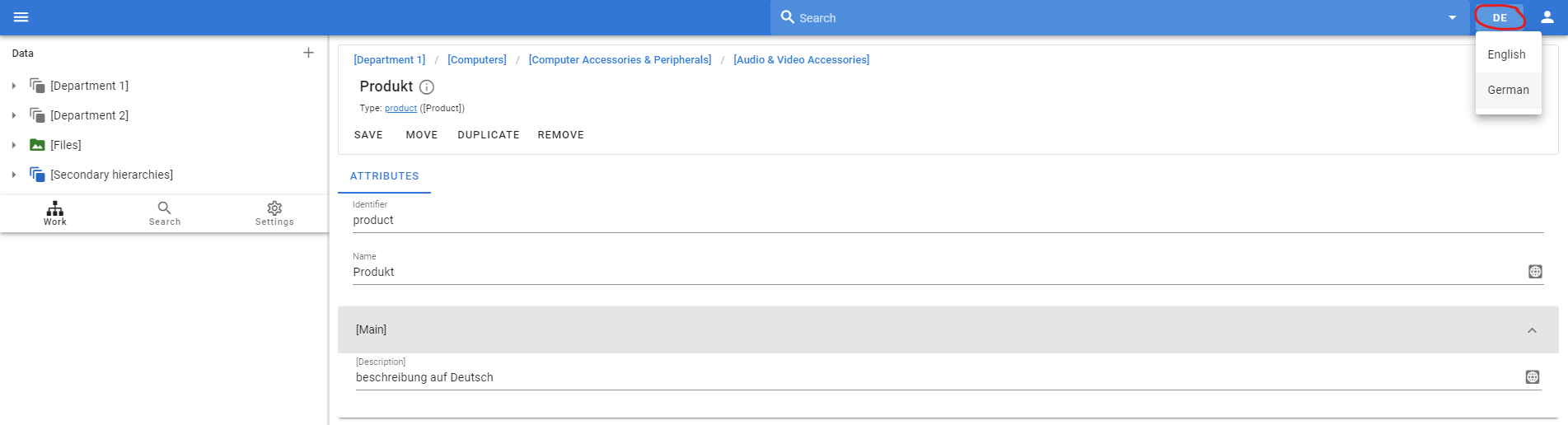
Давайте вернемся к нашему атрибуту Description и сделаем его зависимым от языка, теперь атрибут будет выглядеть следующим образом:
.
Теперь мы можем переключиться на немецкий язык и добавить немецкие значения.

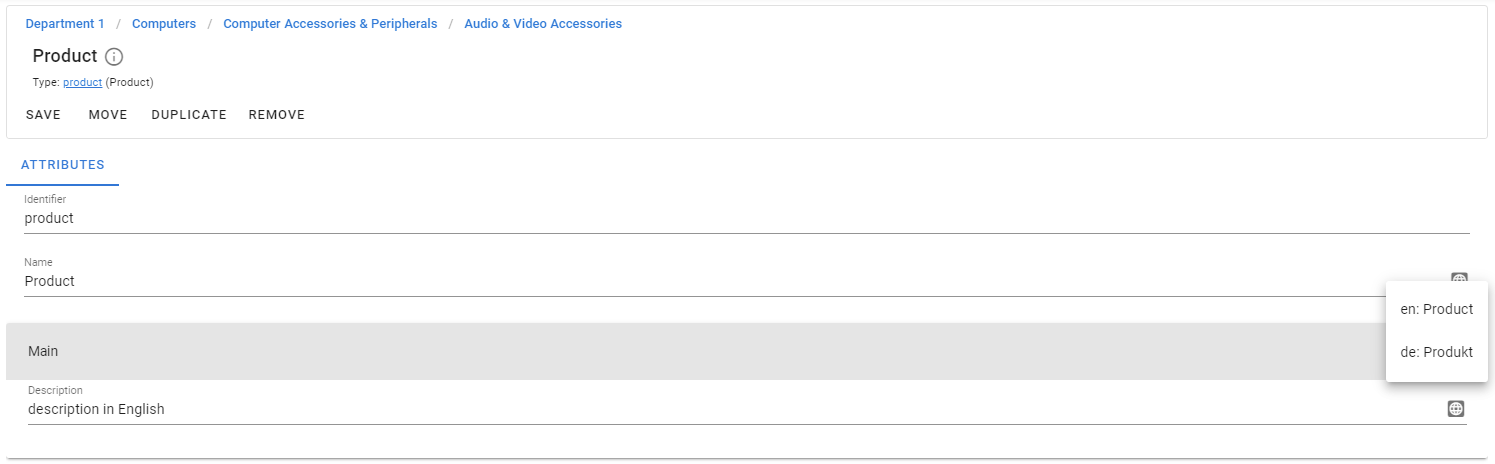
Обратите внимание, что имя объекта также автоматически зависит от языка. У нас также есть кнопка , которая позволяет нам видеть значения для всех языков одновременно:
 .
.
ПРИСВОЕНИЕ АТРИБУТА ОБЪЕКТУ
TIP
Это очень важная тема управления атрибутами, поэтому мы ее выделили.
Представьте, что вам нужно создать атрибут описания, и он будет виден для всех продуктов. Поэтому все, что вам нужно сделать, это присвоить атрибут Description только объекту Product. Но обычно у нас есть много атрибутов, которые действительны только для определенной категории. Например, товары из категории Accessories for audio and video могут иметь атрибут Connector Type, и этот атрибут должен быть только для товаров этой категории, все остальные категории не должны иметь этот атрибут.
Поэтому, чтобы присвоить атрибут объекту, мы должны установить два параметра:
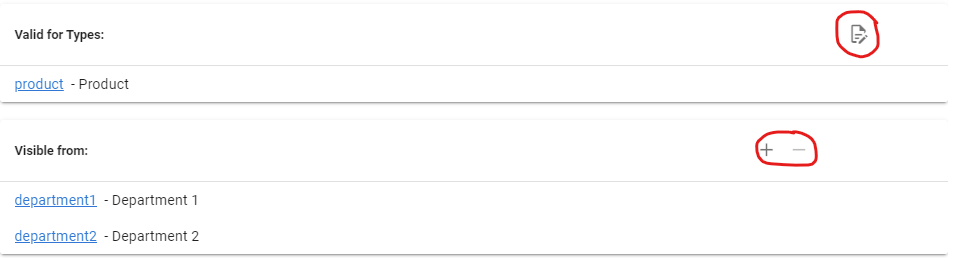
Valid for Types. Во-первых, вы должны определить, какому типу будет присвоен этот атрибут. В нашем случае оба атрибута будут присвоены типуProduct.
.
Вы можете нажать на кнопку, чтобы выбрать нужные типы. Вы можете выбрать несколько типов.
Visible from.
Во-вторых, вы должны выбрать уровень (категорию), с которого будет применяться эта конфигурация.
Мы хотим, чтобы наше описание было видно во всех продуктах, поэтому выберем самую верхнюю доступную категорию. У нас есть верхние категории Department 1 и Department 2, в которых у нас есть продукты.
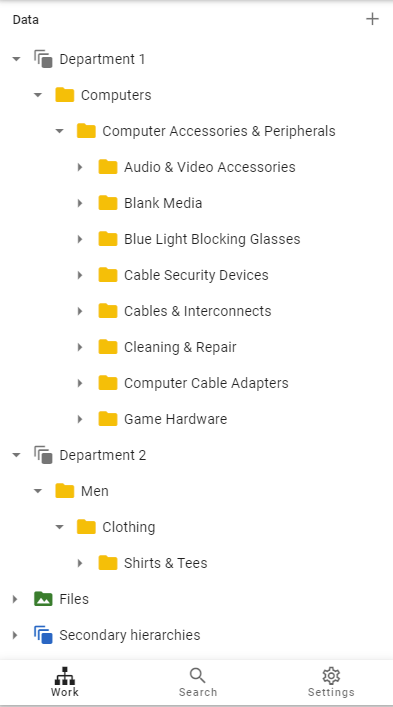
Это наша основная иерархия:
 .
.
Вот что мы имеем в конфигурации атрибутов:

Это означает, что данный атрибут будет доступен для всех продуктов в категориях Department 1 или Department 2, включая все подкатегории.
И мы должны выбрать категорию Audio and Video Accessories для атрибута Connector Type.

Это означает, что только товары из категории Audio and Video Accessories будут иметь этот атрибут.
Boolean атрибуты
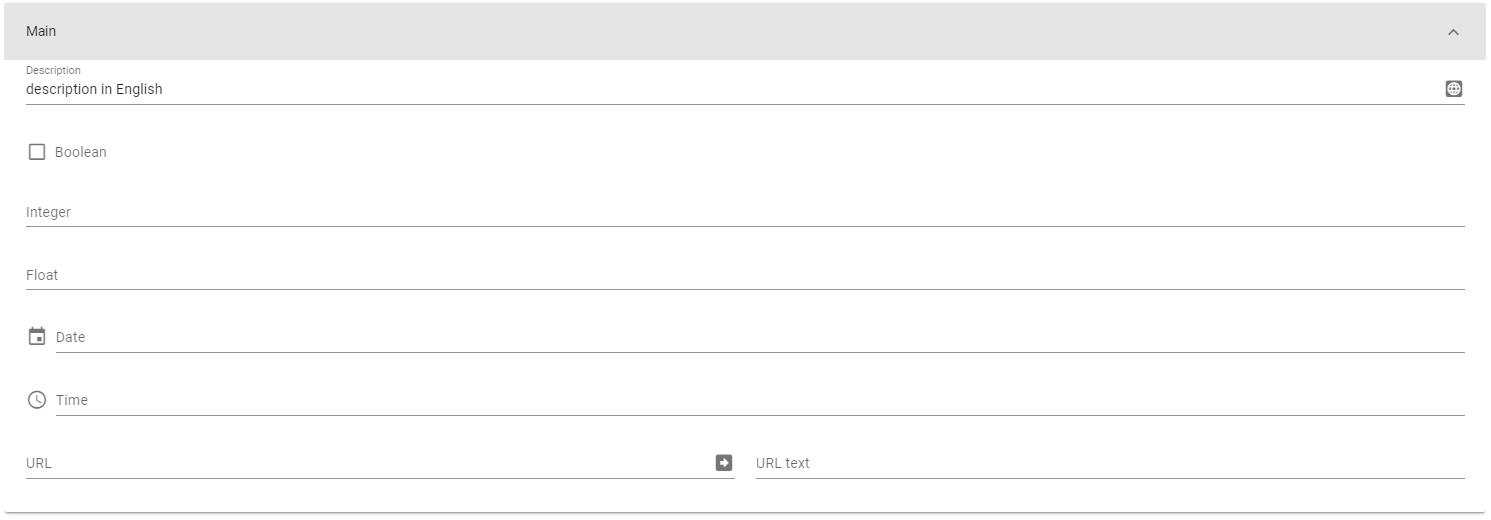
Boolean атрибуты будут выглядеть следующим образом:
Integer and Float атрибуты
The Integer and Float атрибуты будут выглядеть следующим образом:
Date and Time атрибуты
Атрибуты Date and Time будут выглядеть следующим образом:
URL атрибуты
Атрибуты URL будут выглядеть следующим образом:
.
У вас есть возможность определить как сам URL, так и текст этого URL.
Список значений
Атрибуты Список значений будут выглядеть следующим образом:
.
Это предопределенный список вариантов для выбора.
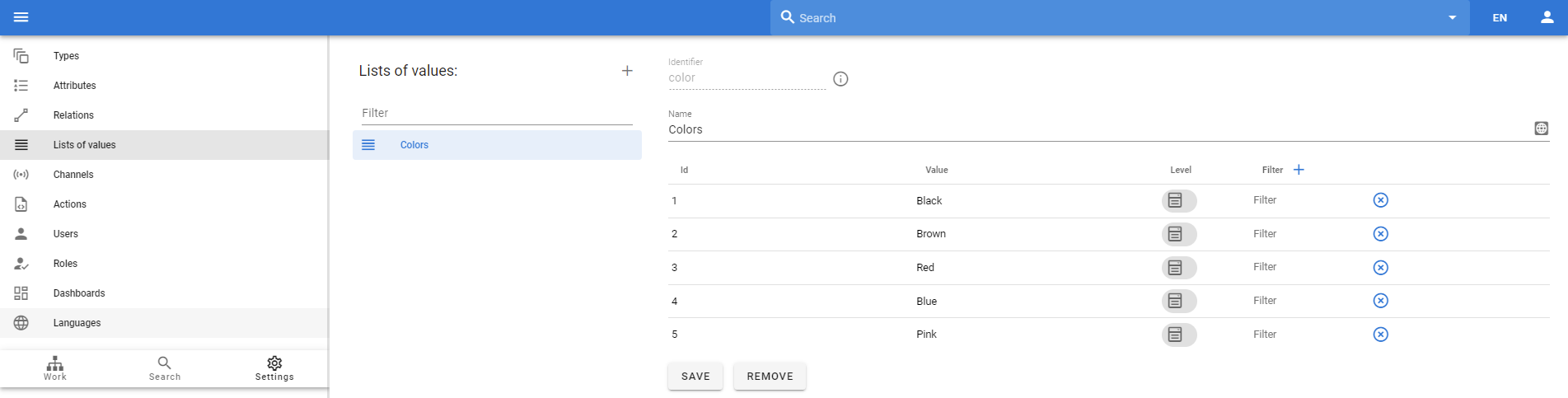
Сначала нам нужно определить сам список значений:
 .
.
А затем мы можем определить атрибут на основе этого списка:

Отображение значений только в указанных категориях
Представьте, что у нас есть обувь для мужчин и женщин. Мужская обувь обычно имеет меньше цветов, чем женская. Как мы можем это настроить?
Мы можем создать 2 разных списка значений с разным набором цветов и присвоить им 2 разных атрибута. Но это неудобно.
У нас есть возможность настроить, из какой категории будет отображаться каждое значение. Откройте Список значений и нажмите на кнопку и у вас появится возможность выбрать категории.
Поэтому, например, для цветов Black и Brown мы выберем Men Shoes, а такие цвета как Pink в категории Men ́Shoes мы не увидим.
Зависимый список значений
Что если нам нужно хранить модель автомобиля в нашей системе? Мы хотим хранить производителя отдельно от модели автомобиля и использовать для этого список значений. Давайте настроим 2 списка значений.
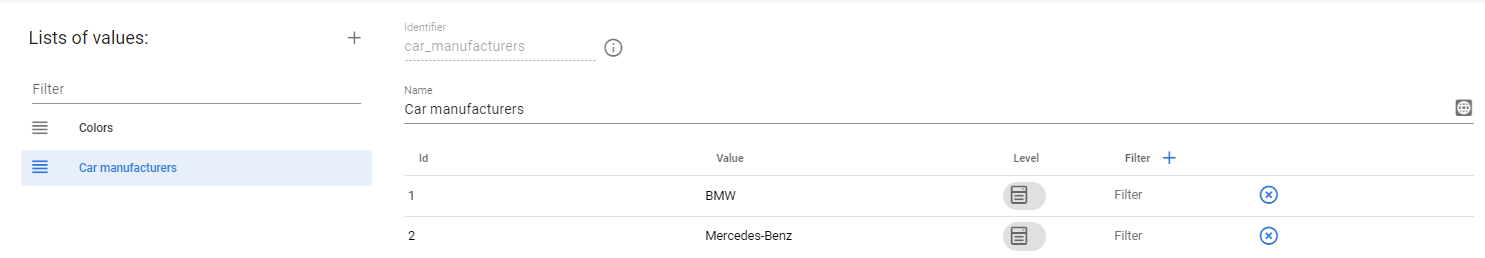
Car manufacturers:
 .
.
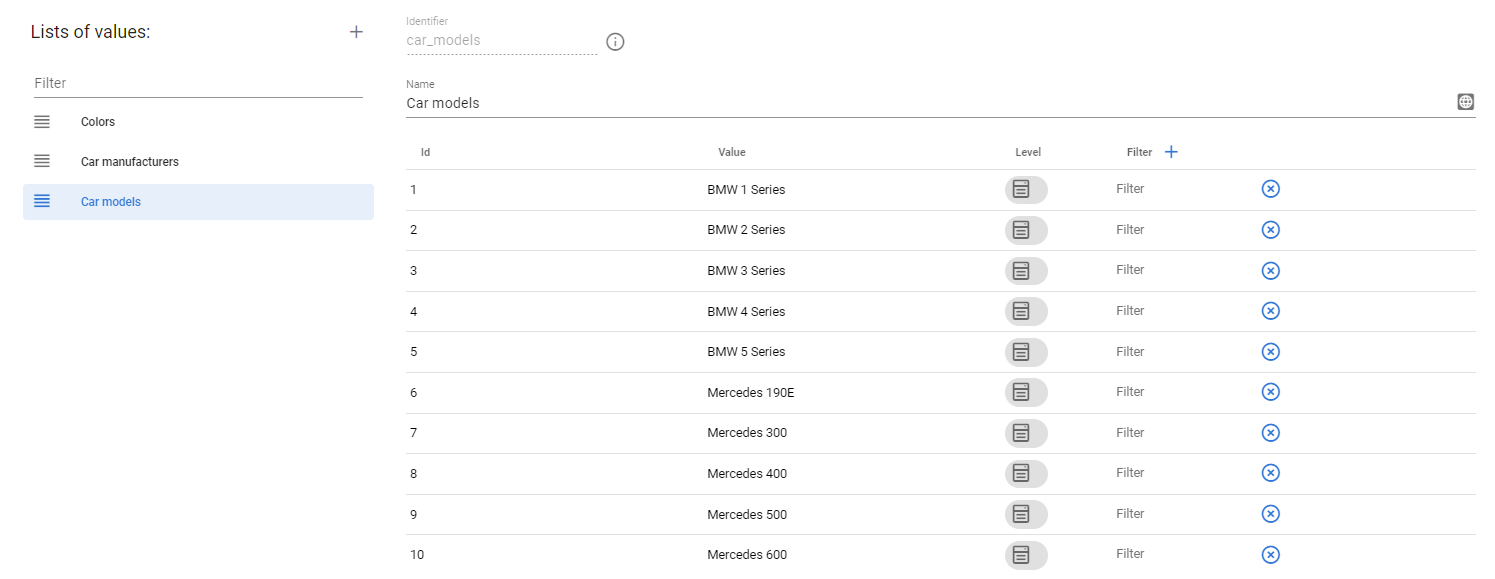
Car models:
 .
.
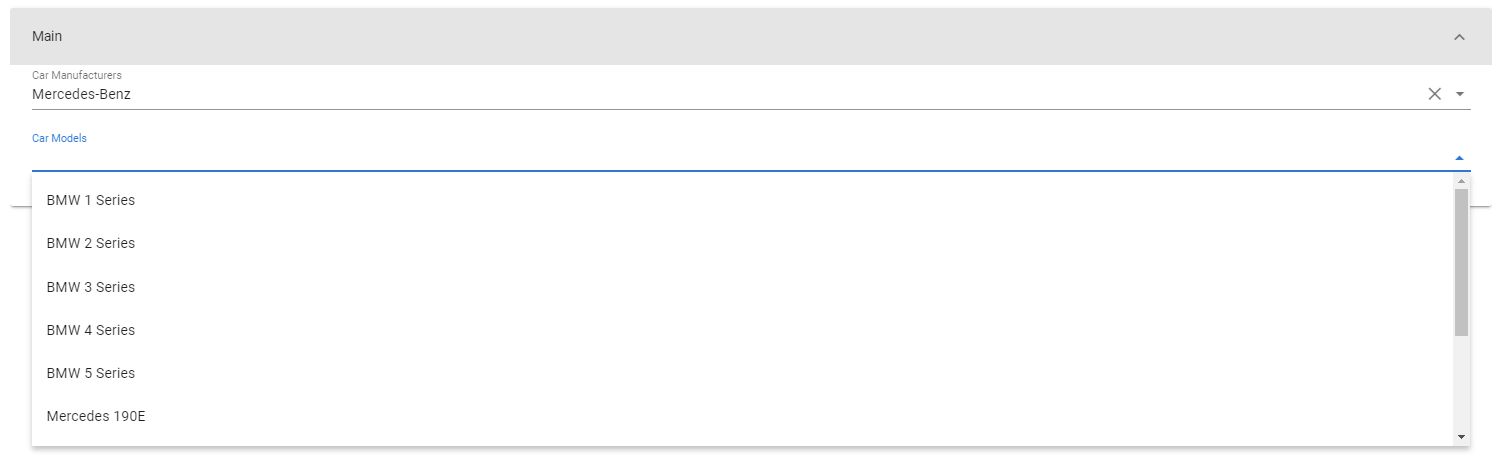
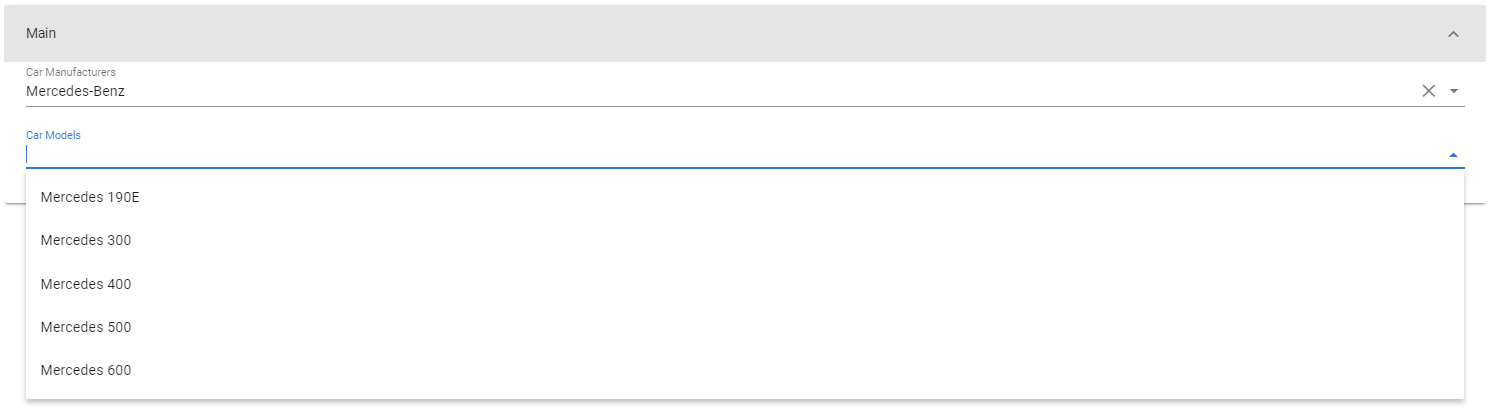
Затем, когда мы создадим 2 соответствующих атрибута, наше представление данных будет иметь следующую ситуацию: мы выбрали Mercedes-Benz, но также видим модели от BMW. Это очень неудобно.

Мы можем сделать специальную настройку, чтобы видеть только соответствующие модели.
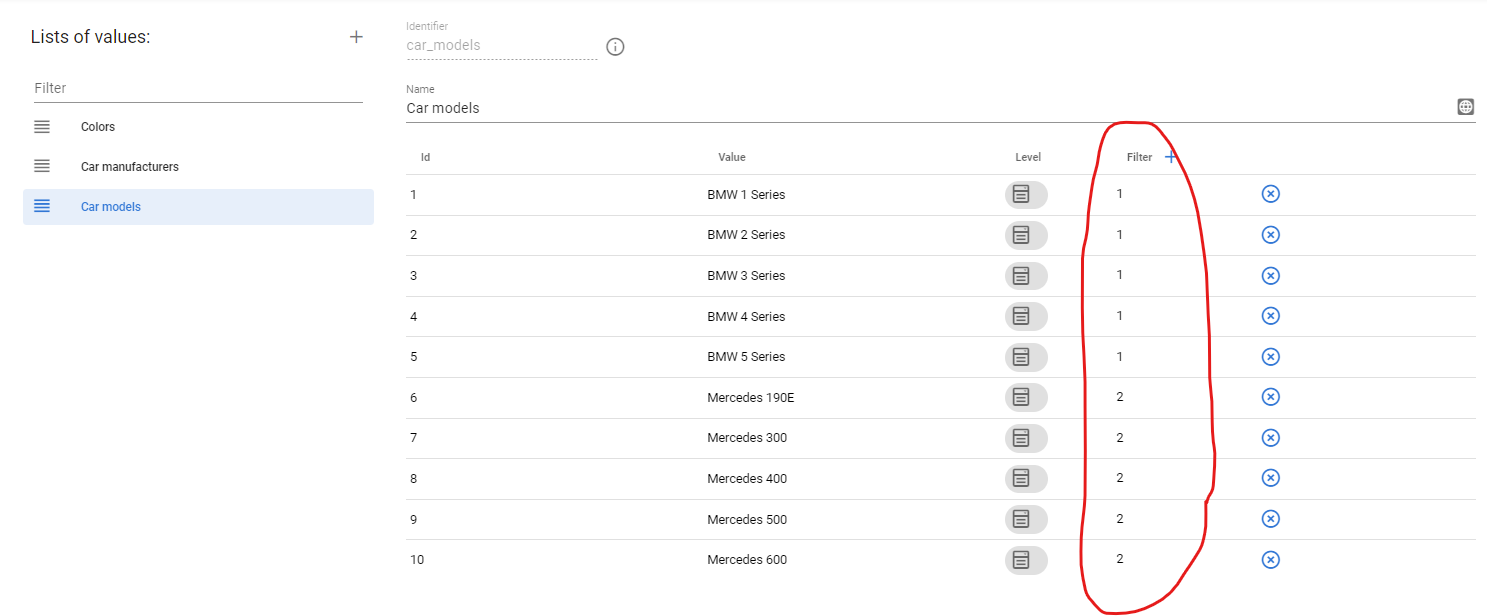
Мы видели, что BMW имеет идентификатор 1, а Mercedes-Benz имеет идентификатор 2 в нашем списке значений Car manufacturers. Давайте теперь перейдем к списку значений Car models и определим его как фильтр.
 .
.
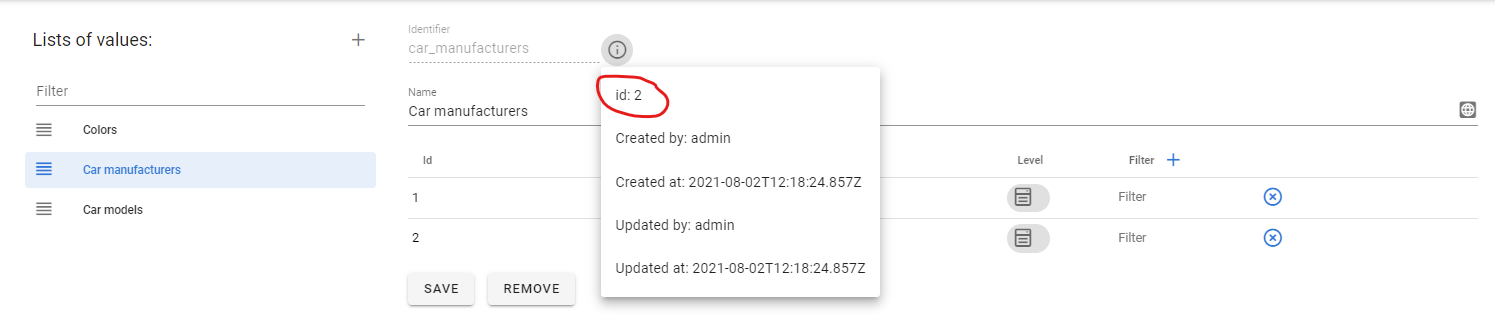
Затем нам нужно перейти к списку значений Car manufacturers и взять его ID (в нашем примере он равен 2):
 .
.
И последнее, мы должны перейти к атрибуту Car models (не списку значений) и определить специальную опцию - lovFilter=2, где 2 - это ID списка значений Car manufacturers.
 .
.
После этого, когда мы выберем Mercedes-Benz в первом атрибуте, мы увидим только соответствующие значения во втором.

Многозначный список значений
Что если у нас есть товар разных цветов? Например, красный + синий. В этом случае мы хотим иметь возможность выбрать несколько цветов для такого товара.
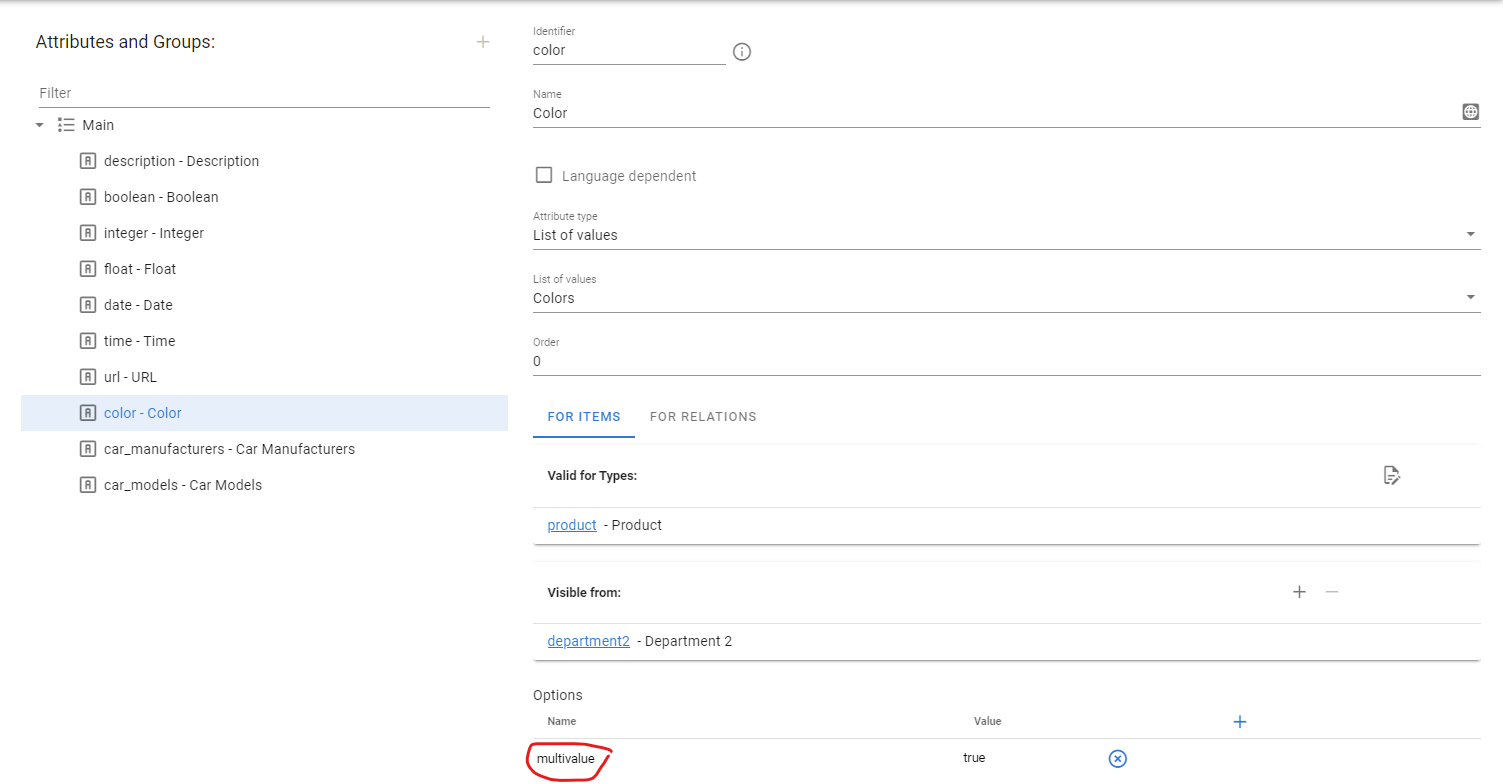
Это легко, у нас есть список значений Color и атрибут Color. Давайте перейдем к атрибуту и определим опцию multivalue=true.
 .
.
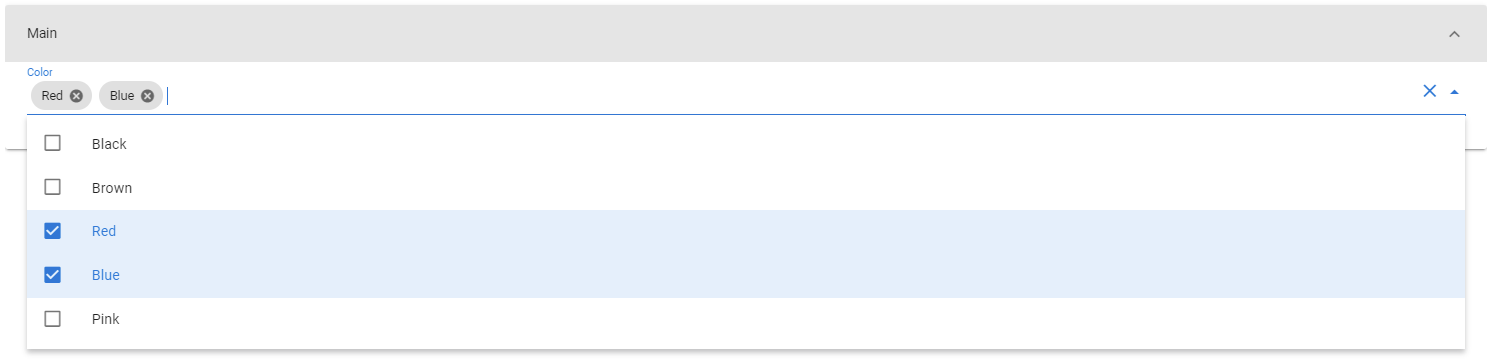
После этого мы сможем выбирать несколько значений из списка вместо выбора только одного значения:

Порядок атрибутов
Вы можете управлять порядком атрибутов внутри группы атрибутов с помощью опции Order. Она определяет, в каком порядке атрибут будет отображаться по отношению к другим атрибутам в этой группе. Так, если вы хотите, чтобы атрибут Description был первым, то установите порядок 1, и пусть другие атрибуты будут иметь более высокий порядок.

Расширенная проверка атрибутов
У нас есть типы атрибутов, поэтому вы можете контролировать, какой тип данных может хранить атрибут. Но что, если вы хотите, чтобы атрибут Integer имел длину не менее 3 цифр?
Для этого у вас есть опция Regex pattern. Regexopen in new window - это специальное выражение запроса, которое может проверять строку на наличие некоторых символов. Вы можете прочитать больше о Regex здесьopen in new window, если вы еще не работали с ним.
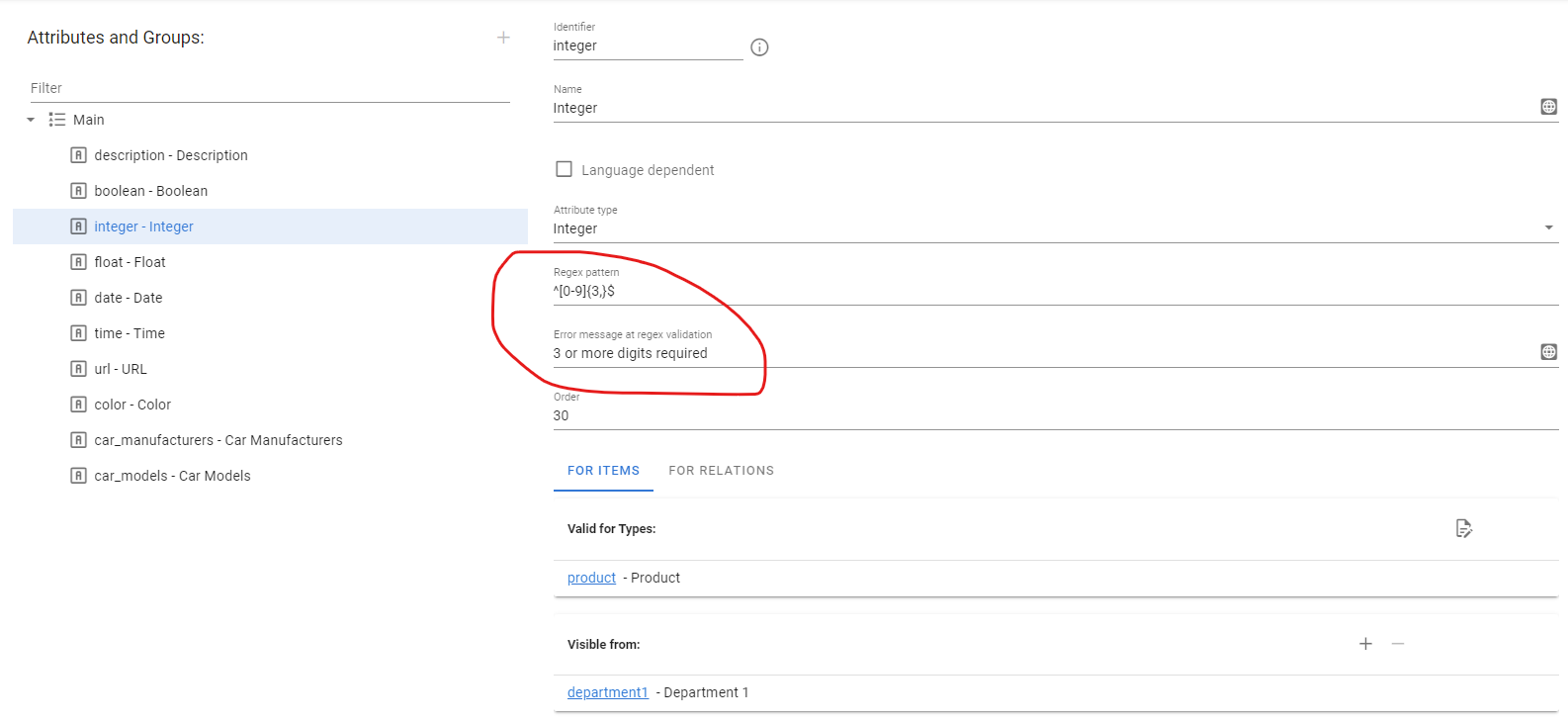
Например, этот regexp проверяет строку на наличие 3 или более цифр: ^[0-9]{3,}$. Добавим также Сообщение об ошибке при проверке regex - текст, который будет выведен пользователю в случае ошибки регулярного выражения.
 .
.
После этого пользователь получит сообщение об ошибке, если попытается ввести менее 3 цифр.
Regex - очень мощный язык, и с его помощью можно создавать очень сложные проверки.
Значение атрибута по умолчанию
Если вы хотите задать значение по умолчанию для атрибута, которое будет присвоено ему при создании объекта, вы можете установить значение default в опциях атрибута.

Атрибут в поиске в стиле Google
В системе есть поиск в стиле Google, который по умолчанию ищет по идентификатору и имени объекта. Таким образом, вы можете начать вводить имя или идентификатор объекта и легко перейти к нему.
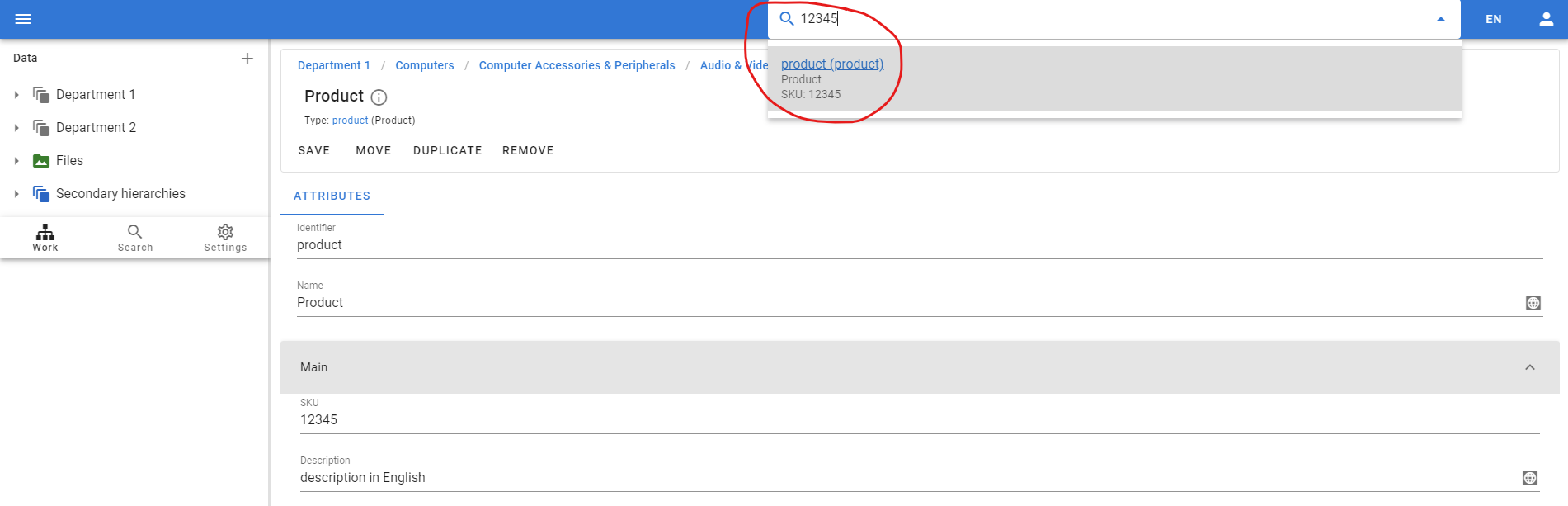
Но что если у вас есть атрибут SKU и вы хотите сделать возможным поиск по этому атрибуту? Если вы попытаетесь искать по этому признаку, вы ничего не найдете.
 .
.
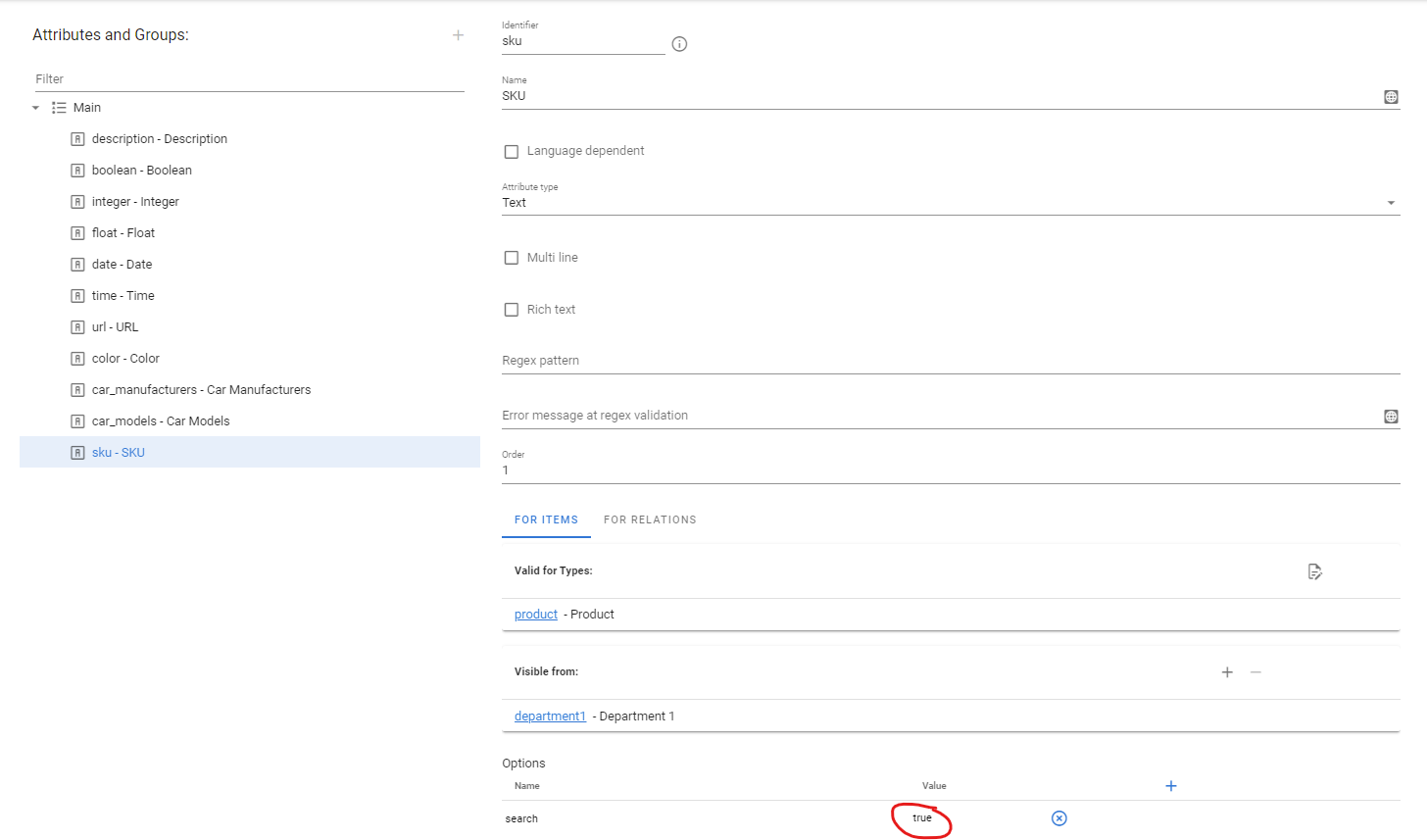
Поэтому следует перейти к конфигурации атрибута и установить значение search=true в опциях атрибута.
 .
.
После этого вы также сможете искать по этому атрибуту.

Расположение атрибутов
По умолчанию атрибуты располагаются друг за другом в группе. Но вы можете указать, как расположить их на экране.
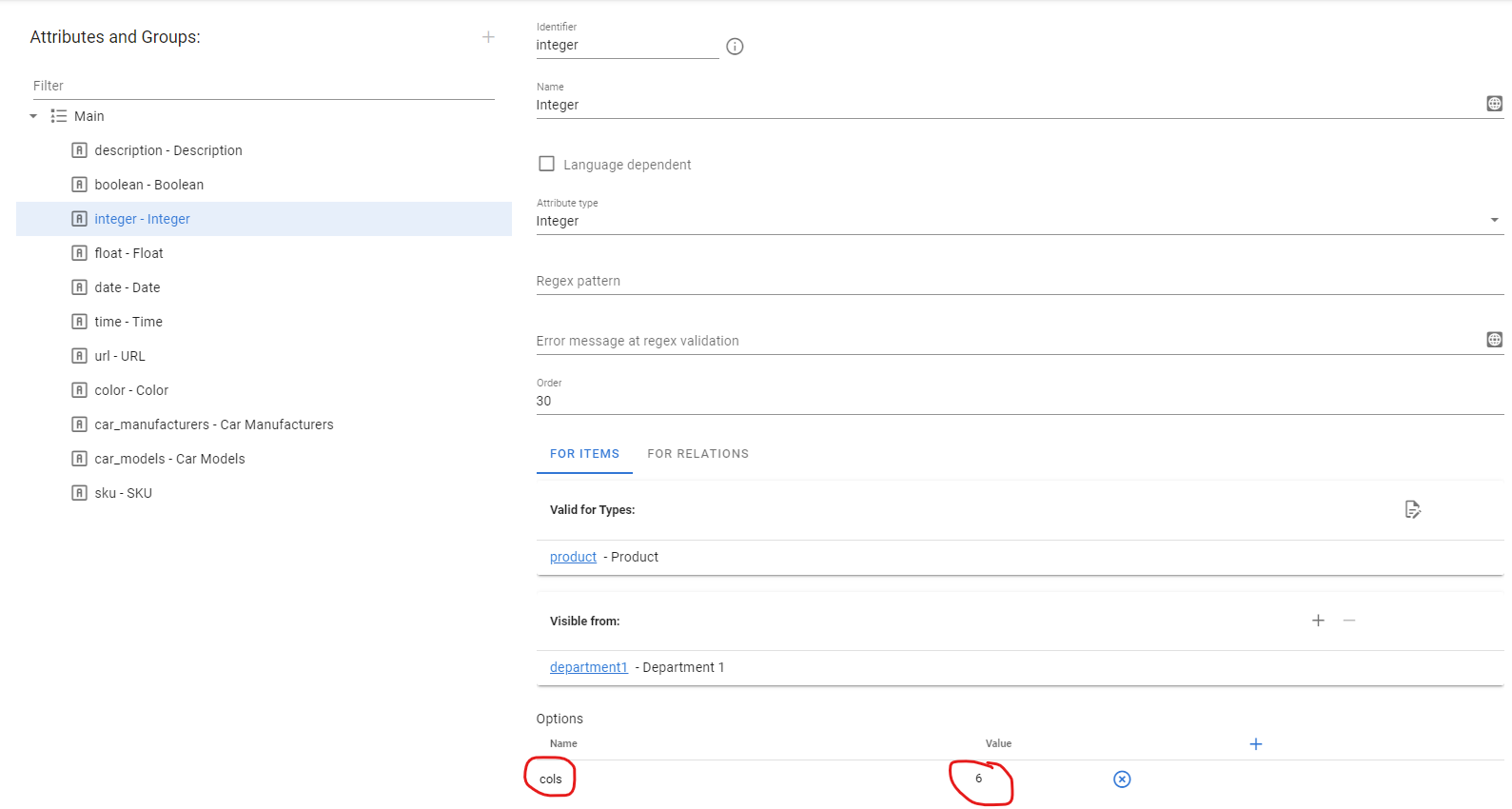
Мы разделили экран на 12 виртуальных колонок, поэтому если вы хотите, чтобы атрибут занимал только половину экрана, вы можете установить cols на 6 в опциях.
 .
.
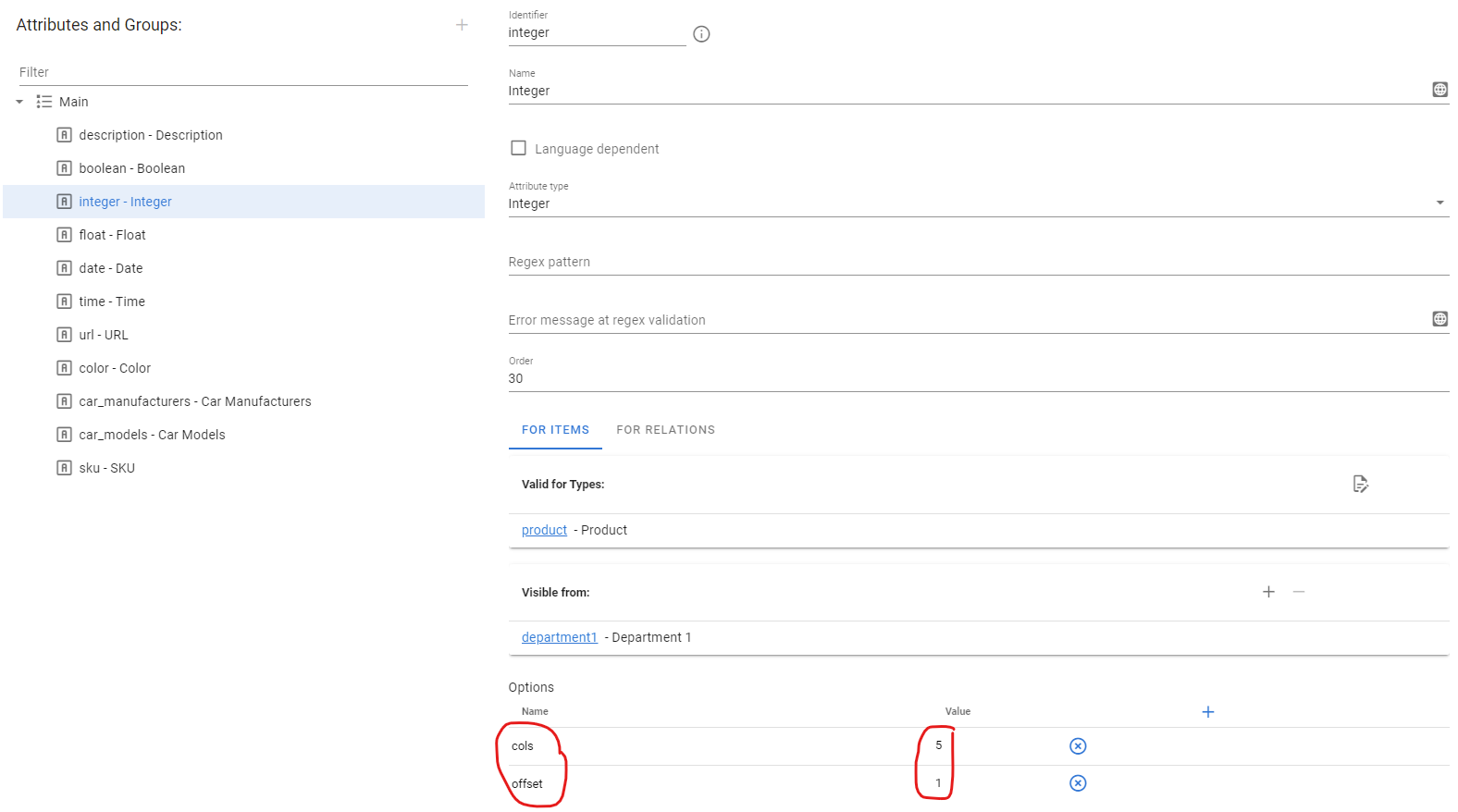
Давайте сделаем это для двух атрибутов Integer и Float:
.
Теперь у нас оба атрибута занимают половину экрана, но они слились. Давайте воспользуемся опцией offset, чтобы сделать между ними промежуток. Смещение также является количеством виртуальных колонок. Но поскольку мы хотим уместить 1 колонку в смещение, нам придется уменьшить и cols.
 .
.
В результате мы получим следующее:
.
Вы также можете использовать опцию space для установки свободного пространства после атрибута (а не перед, как это делает offset), так что вы можете получить следующее:
.
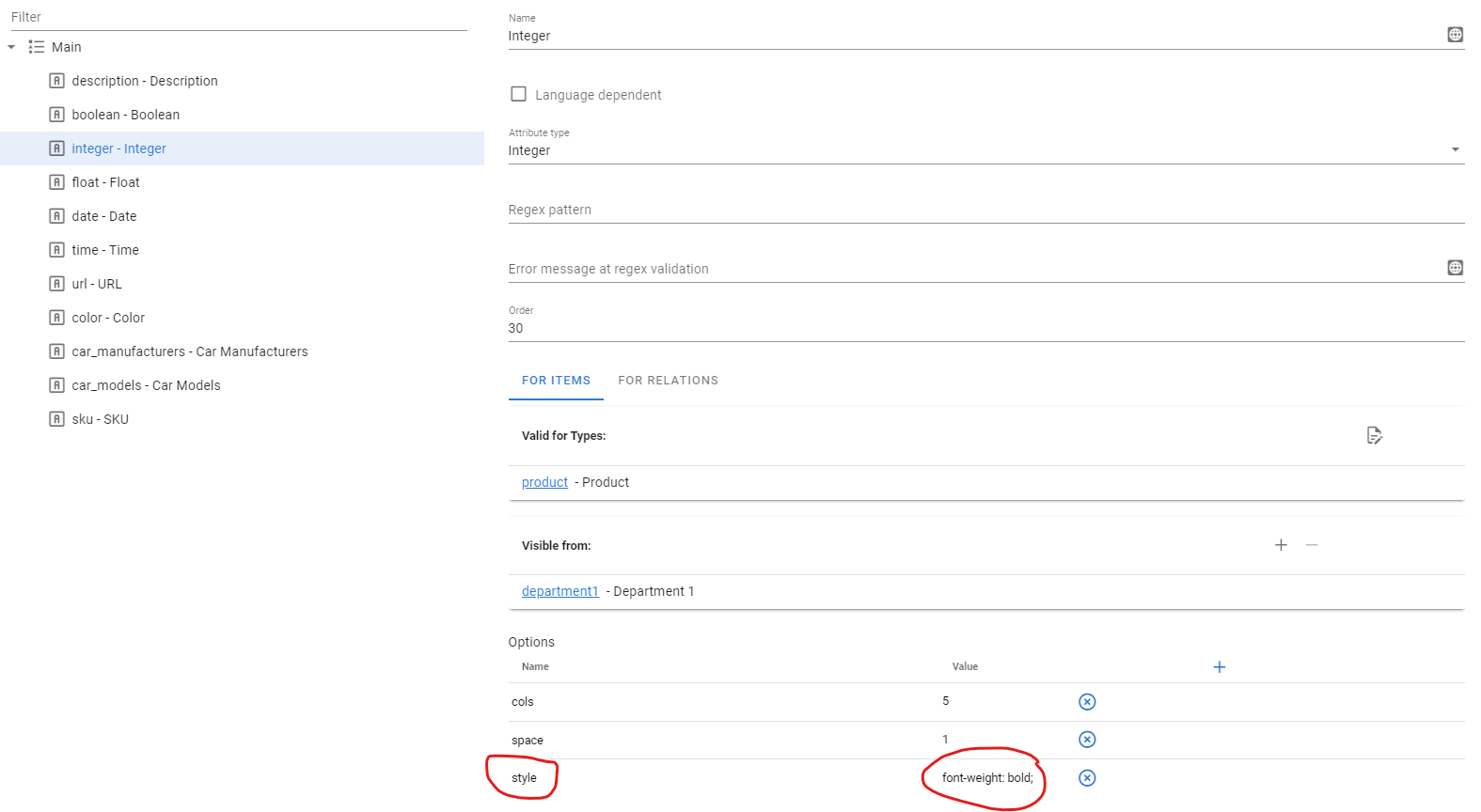
Также вы можете указать CSS стильopen in new window с помощью опции style.
 .
.
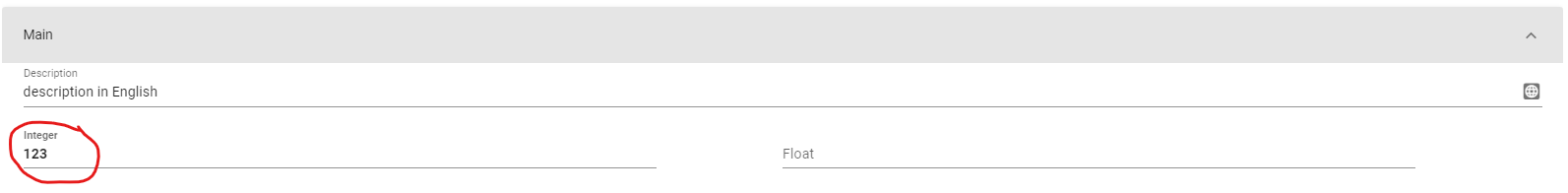
Таким образом, этот стиль будет применен к вашему атрибуту:

Атрибут отношения
Вы можете установить атрибут не только для объекта, но и для отношения между ними. Посмотрите раздел Relations для более подробной информации.
Динамическая видимость группы атрибутов
У вас может возникнуть ситуация, когда вы хотите динамически отображать некоторые группы атрибутов, основываясь на самих данных. Например, у вас может быть атрибут Blocked (как true или false), и если товар заблокирован, вы хотите скрыть некоторую группу атрибутов.
Для этого вы можете использовать опцию visible группы атрибутов. Это выражение, которое будет оценено, когда продукт будет открыт, и группа атрибутов будет скрыта, если это необходимо.
Посмотрите соответствующий раздел в System Customizationopen in new window.
Автоматические атрибуты для изображений и файлов
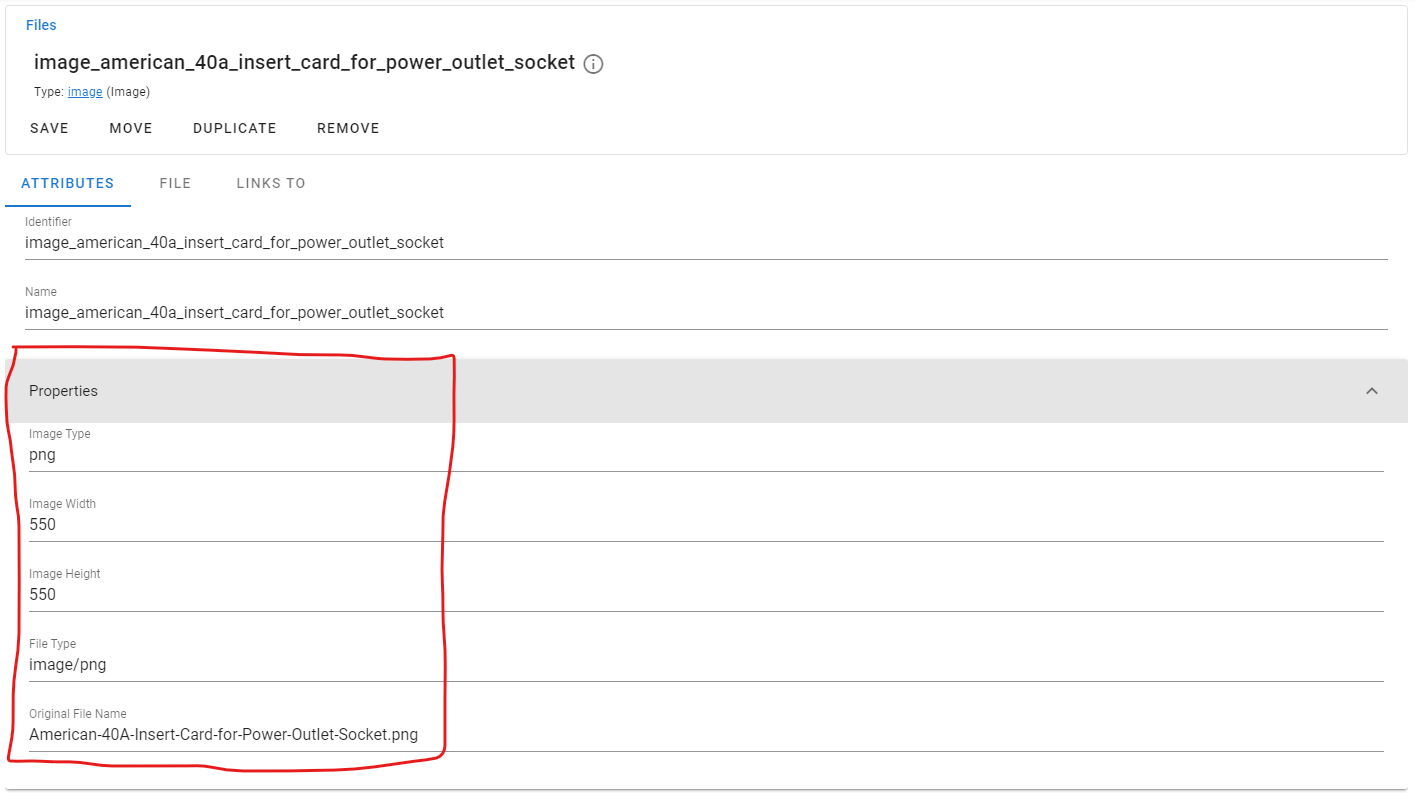
Когда вы загружаете файл в систему, будут сгенерированы следующие атрибуты:
- атрибут с идентификатором
file_type(тип: Text). Это тип mime файла. - атрибут с идентификатором
file_name(тип: Текст). Это оригинальное имя файла.
Изображения имеют следующие дополнительные атрибуты:
- атрибут с идентификатором
image_type(тип: Текст). Это тип изображения (jpg, png и т.д.). - атрибут с идентификатором
image_width(тип: Текст). Это ширина изображения. - Атрибут с идентификатором
image_height(тип: Text). Это высота изображения.
Все эти атрибуты создаются и заполняются автоматически, вы должны только определить такие атрибуты с соответствующими идентификаторами, чтобы увидеть эти данные в пользовательском интерфейсе.